Amazon.com: Cricut Joy Card Mat, 4.5" x 6.25", Crafting Mat for All Cricut Joy Cards, Reusable Card Mat with Clear Protective Film, Customize Cards Quickly, Compatible with Cricut Joy Cutting Machine

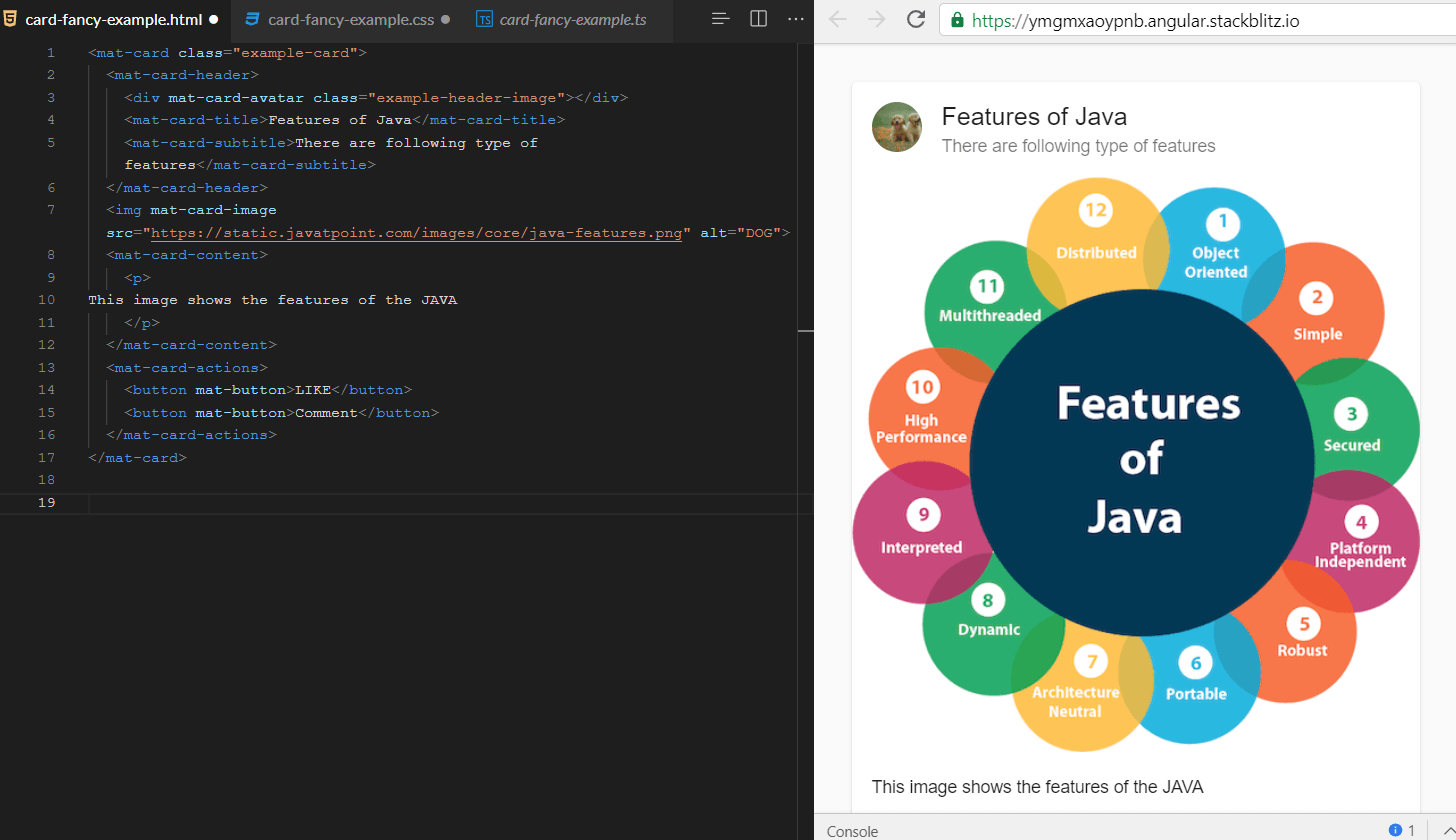
bug(mat-card): buttons in mat-card-actions do not consider its align attribute · Issue #20024 · angular/components · GitHub

angular - How do I render Mat-Card inside of Mat-Expansion Panel inside of the Side Navigation Primary Content Area? - Stack Overflow